The formatting tools for the Bullet chart enable you to change the design of the "bullets", including changing the background color, and curving its corners. With Bullet Chart selected from the Formatting panel drop-down, the Design, Fill, Settings, and Miniature tabs are shown.
Bullet Chart Formatting
Design
From the Design tab, adjust the look and feel of the bullets in the chart.

- Shadow: show a shadow around each bullet.
Fill
From the Fill tab, change the report background color.

- Background Color: Use the color picker to change the color of the report background, without affecting the chart background.
Settings
From the Settings tab, scale the visual and, optionally, apply settings relating to curved corners.

Scaling Options
- Scale to Fit: Scale the visualization down to fit on the canvas.
- Optimize Visual: Use the visual optimization engine (a heuristic in Pyramid) to automatically redact certain parts of a graphical visualization based on the amount of space provided.
Radius Settings
The Radius settings curve the corners of the bullets on your chart to make them appear rounded. Where the Radius is set as zero, the bullets have square corners. For any other radius value, the affected corners are curved to a greater or lesser degree:
- Bar Start Radius: This radius setting affects the corners of the shape at its start point.
- Bar End Radius: This radius setting affects the corners of the shape at its end point.
Miniature
Click Miniature (purple arrow below) to specify the colors used for the text content when your visual is represented as a Miniature Visual:

Miniature visuals are created automatically when you scale a visual down to a size that makes its content illegible. These tiles typically display the measure as a number with its name underneath:

Note: The purpose of a miniature visual is to provide a way to easily view and interpret important data at a glance, even where there is a lot of information and limited space.
You can use the Color Picker to set the text colors used when Miniatures are displayed in a visual:
- Miniature Color 1: Select the color for the first tile in the miniature visual (blue in the preceding example).
- Miniature Color 2: Select the color for the second tile in the miniature visual (red in the preceding example).
- Miniature Color 3: Select the color for the third tile in the miniature visual (not shown).
Examples
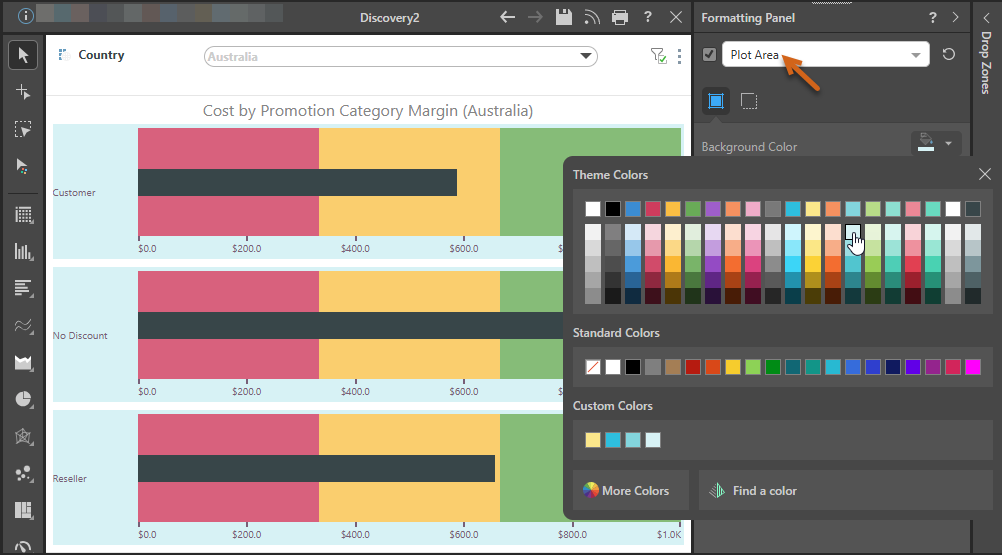
Here, the chart background color was changed to light blue (note that this was done using the Plot Area Formatting options):

Next, a 2pt purple border was added:

Here, a Shadow was added:

Here, the report Background Color was changed to yellow:

Lastly, the Radius Settings were used to give the bullet a visibly rounded end:
